I tried to find the way to make do the rollover image using Views but after searching and looking into many websites, it doesn't seem to have clear the instruction how to do it. So, here is what I did to make it work. First of all, you need to download and install Image URL Formatter here -> http://drupal.org/project/image_url_formatter
1. Create a new content with 2 image fields. The Regular image field and a Rollover image field.
2. Create a new view. In the FIELDS, add Rollover image field first, follow by Regular image field.
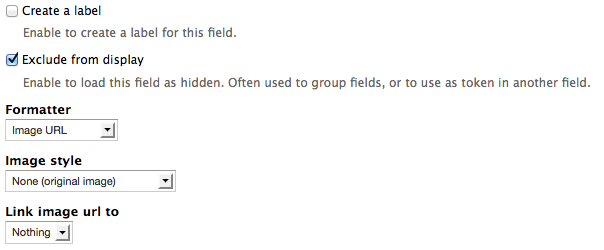
3. Configure Rollover image field
- Check on "Exclude from display"
- Set Formatter as Image URL
Rollover Image Setting Screen Capture

4. 3. Configure Regular image field as below :
- Set Formatter as Image URL
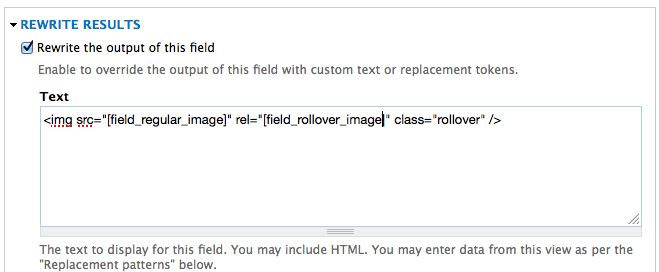
- Check on Rewrite the output of this field
- Type below HTML into the text box
<img src="[field_regular_image]" rel="[field_rollover_image]" class="rollover" />
Regular Image Setting Screen Capture


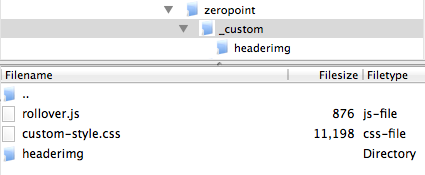
5. Now, save your views. Then, you have to create a JS file to make it work. Let's created it in your theme directory. I use Zeropoint Theme, so, I create rollover.js in _custom folder under Zeropoint directory :

6. in rollover.js, paste the code below into it :
(function ($) {
$(document).ready(function() {
//rollover swap images with rel
var img_src = "";
var new_src = "";
$(".rollover").hover(function(){
//mouseover
img_src = $(this).attr('src'); //grab original image
new_src = $(this).attr('rel'); //grab rollover image
$(this).attr('src', new_src); //swap images
$(this).attr('rel', img_src); //swap images
},
function(){
//mouse out
$(this).attr('src', img_src); //swap images
$(this).attr('rel', new_src); //swap images
});
//preload images
var cache = new Array();
//cycle through all rollover elements and add rollover img src to cache array
$(".rollover").each(function(){
var cacheImage = document.createElement('img');
cacheImage.src = $(this).attr('rel');
cache.push(cacheImage);
});
});
})(jQuery);
7. Now, edit "zeropoint.info" to load rollover.js. Just add below line into the file :
scripts[] = /_custom/rollover.js
It will look like below image :

That's it. Now, test your rollover image. It should work the way we want it to be.
Software Tested :
- Drupal 7.18
- Views 7.x-3.5
- Image URL Formatter 7.x-1.0
Source :
- http://grasmash.com/article/simple-jquery-script-swapping-images-hoverrollover
How about just using css to do the trick?
thanks for the tutorial :)
I think this one is more simpler ,I think CSS can do the trick
Goal: To make a rollover state for images in the view.
I have a regular image field and rollover image field in my views.
I just display both of them using "image" as formatter.
My arrangement of the fields are : Regular image then Rollover image
~~In my css~~
I make the regular image field "position:absolute"
so it's on the top now of the rollover image
When hover , I give the regular image field "opacity:0.1" so that the rollover image at the back will appear.
No JQuery , No other modules installed.. I think it can do the trick :)
CSS
Hi Phinkalily
Could you share your CSS code with us?
Many thnaks
Images duplicating
I currently have several images using this code on a page and when switching from one to another sometimes they duplicate to another image or switch hover states. Is there something wrong with this code and the current version of Drupal 7?
change image on link hover
I have tried above call and it's working perfectly fine. It's working on image hover. I would like to change image image on link hover. Can you suggest me any solution???
Issue in IE8 & IE9
javascript for rollover is working in other browsers but, for IE8 & IE9 it is not working. Can you suggest any solution?
cache, title, alt
Nice tutorial, works like a charm. I would like to add something:
- clear cache after changing .info file (/admin/config/development/performance)
- add title and alt attributes to image tag in views (in my case it's term name)
<img src="[field_regular_image]" rel="[field_rollover_image]" class="rollover" alt="[name]" title="[name]"/>
I want to Give link to Image,
I want to give a link to image, when clicking particular image then redirect to that particular content. How to do that ?